致力于改进 Firefox UI 的 black7375 总结了 Firefox 浏览器的 UI 进化史,记录了每个 UI 版本的特性和存在的一些问题。从该进化历程中,我们也可以一窥互联网的设计美学发展史。
早期版本(v1 ~ v3)
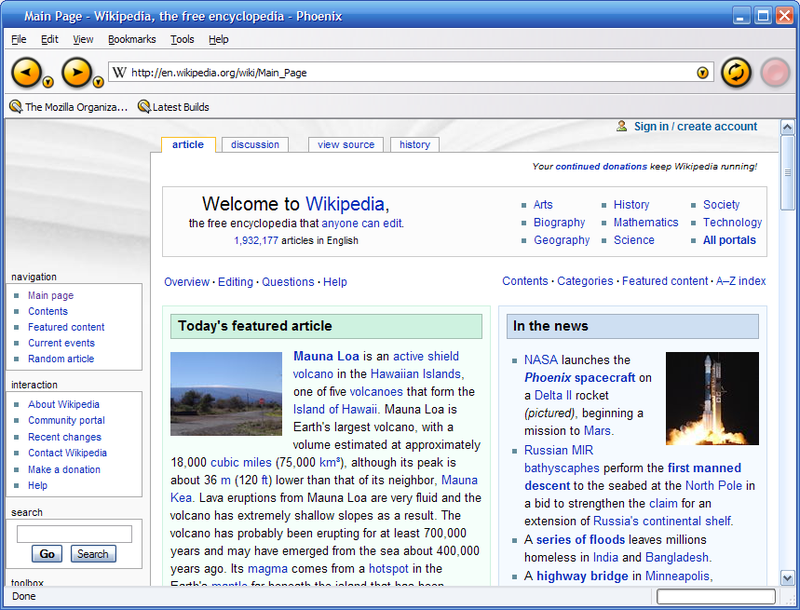
- 早期版本:Phoenix (2002, 09)
该版本名称一直保留到 2003 年 4 月 ,后来因为与 BIOS 制造商Phoenix 的商标纠纷而更改。 在 Firefox 早期版本历史中可以查看更多细节。
该版本以硕大的橙色按钮为主题...

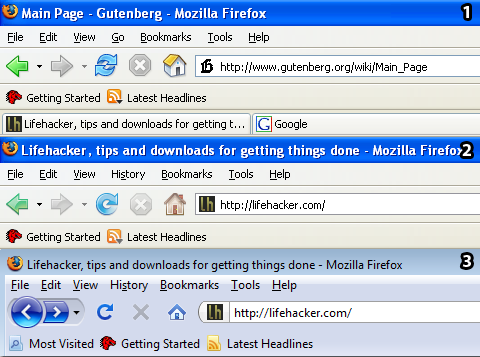
- Firefox v1(2004.11)、v2(2006.10)、 v3(2008.6)

早期版本 UI 特性 :每个图标只做一件事,功能清晰,而且每个图标都具有其特有的颜色。
早期版本 UI 缺点:图标大小和纹理不一致、未能与操作系统的 UI 融合,菜单栏很复杂而且占用大量空间。

经典版本(v4,2011.3)
在启动大规模 UI 重构后,Firefox 4.0 版本发布了。它是寿命最长的 UI,通常称为Classic theme,经典主题。

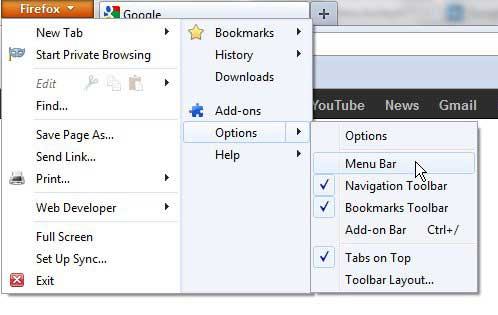
该版本最大的改动是引入了左上角的“应用按钮”,该按钮把浏览器的功能选项都收进去,通过子菜单进行选择,使界面变得简洁美观。

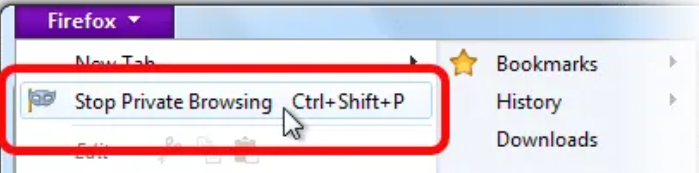
此外,还应用按钮在不同版本的 Firefox 上的颜色也各异,分别是普通版本(橙色)、隐私模式(紫色)、nightly 版本(蓝色):


该版本的 UI 特性总结:能与系统 UI 交互(比如支持 Win7 的航空玻璃质感),菜单栏缩减至只剩一行,看起来更简洁。
不足之处是新的界面和 UI 变化太大,新的功能按钮把大部分功能标签都藏起来了,让用户有种陌生感,一时间难以适应(怎么感觉在变相地夸)
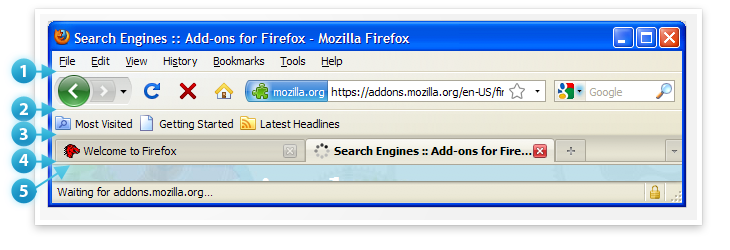
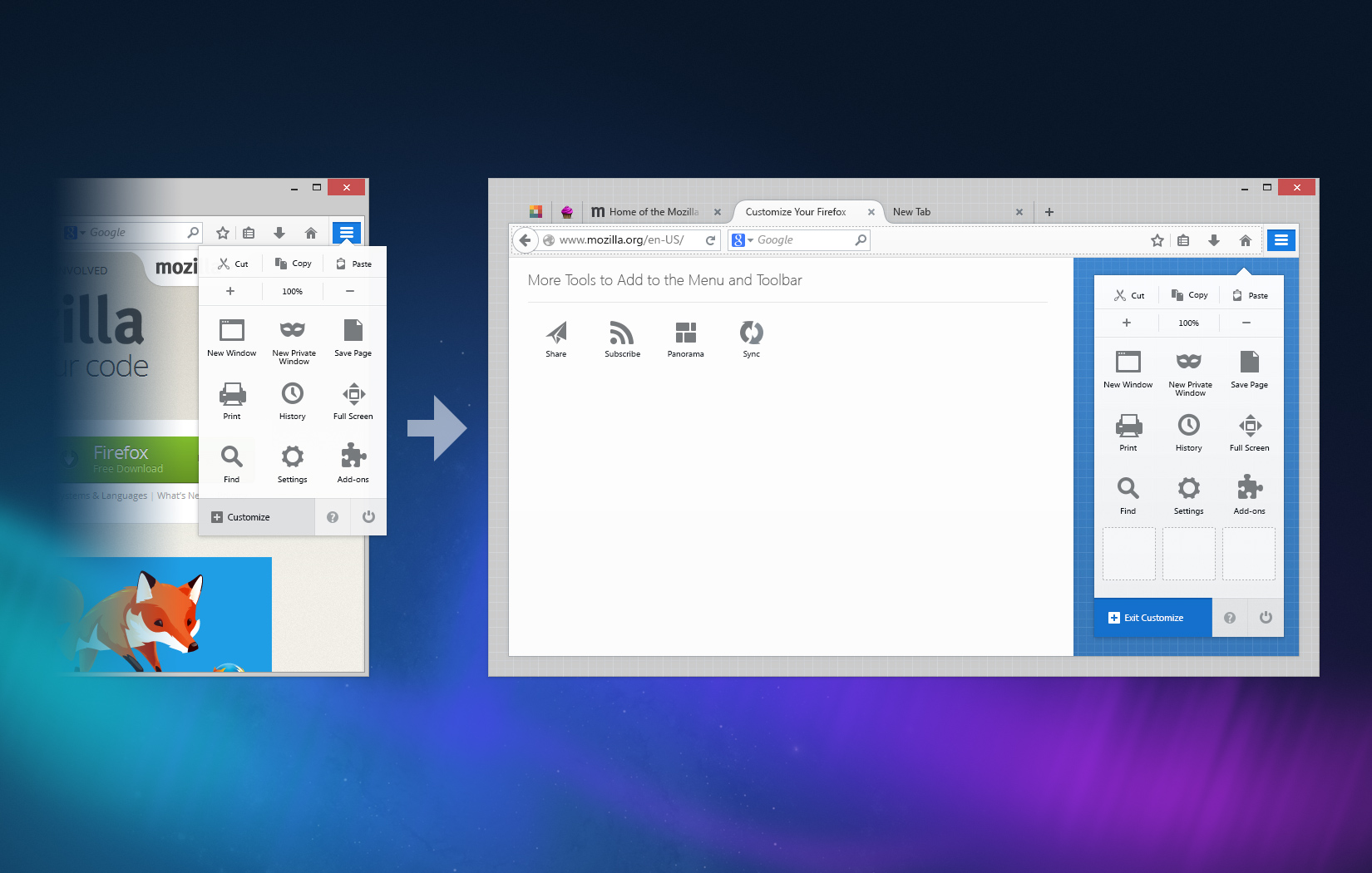
Australis (v29, 2014.04)
该版本最大的特性是”柔软“的设计理念,首次引入了一些动画效果、支持拖放 UI 进行自定义布局、以及饱受诟病的弹出式设置 UI 。

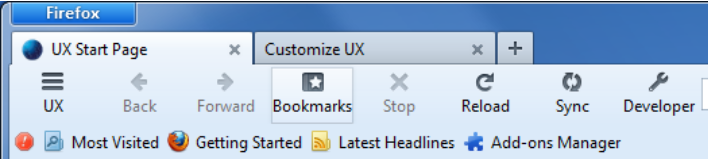
- ”柔软“特性,从设计草图到成品都是柔和的流线型:


- 支持自定义拖放 UI 布局:

- 引入动画效果,如添加书签

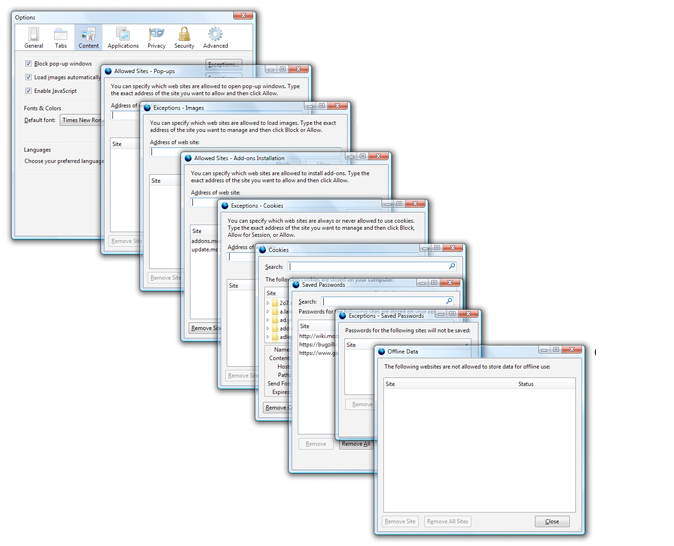
- 噩梦级的”弹出式设置 UI“:

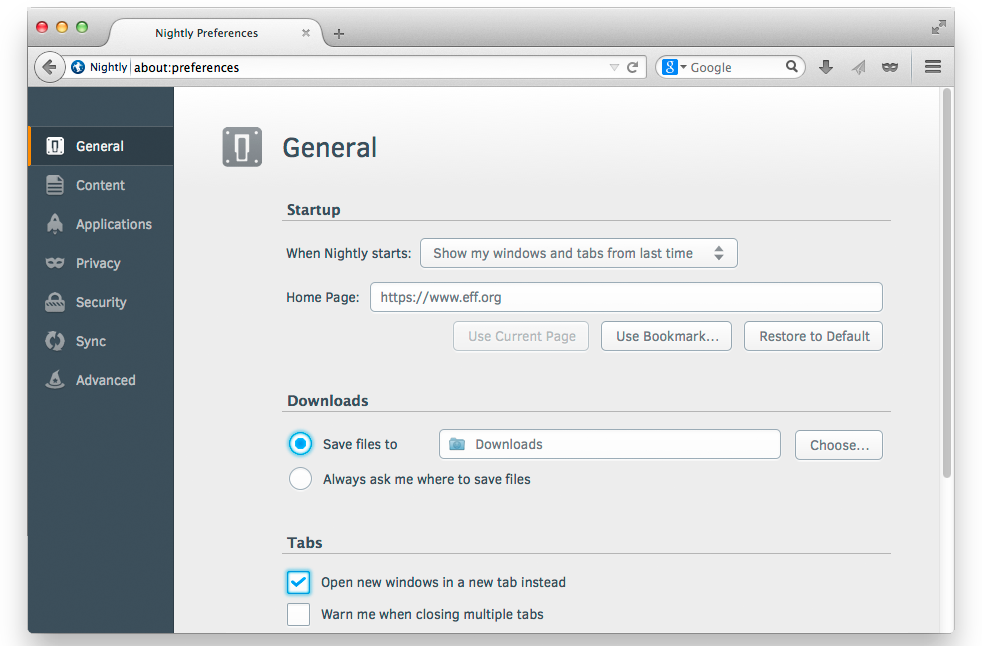
被疯狂吐槽后,换成了下面的单页面分类设置界面:

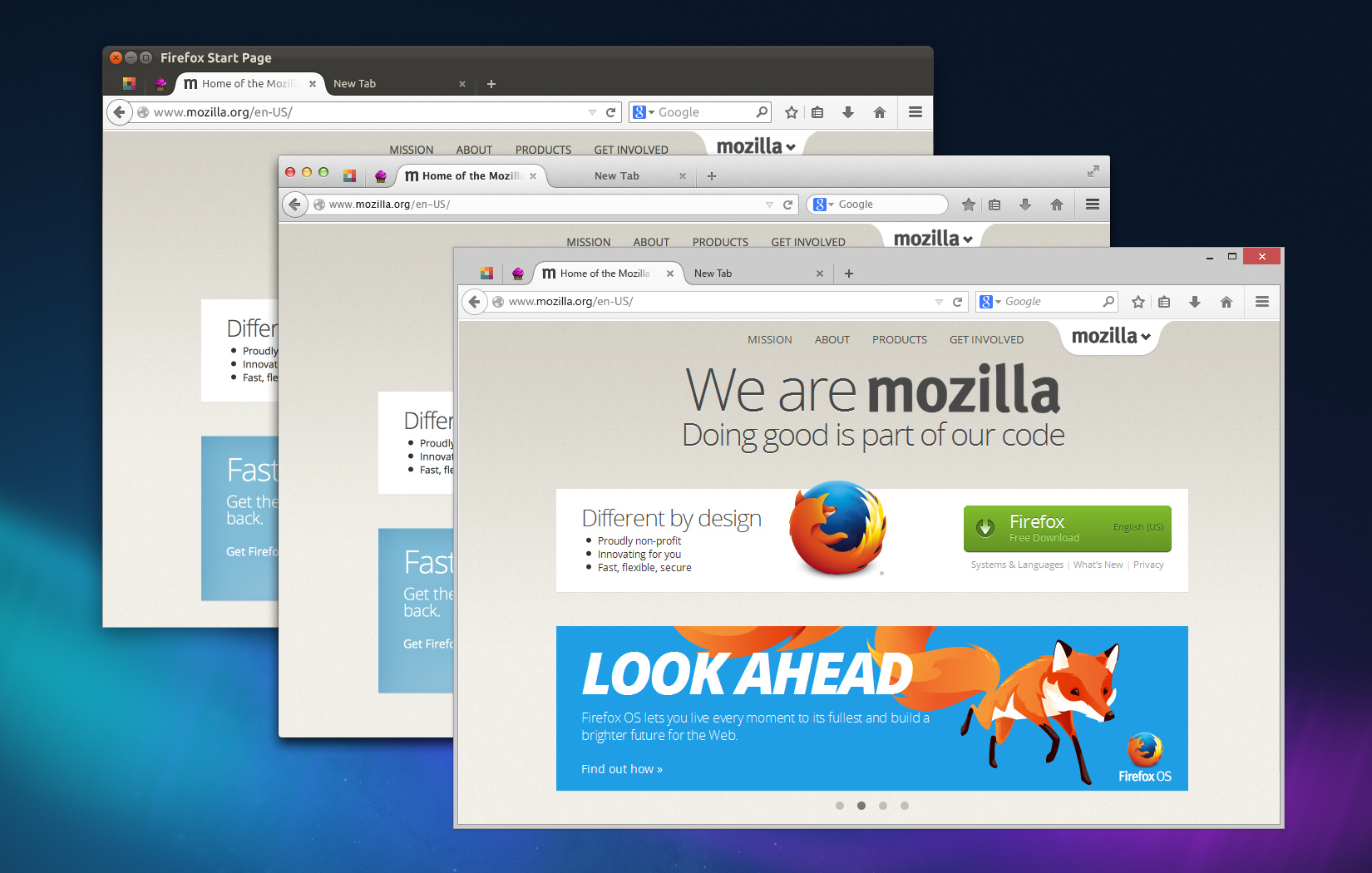
该 Australis 版本的原意是设计为 PC/移动/平板...等多端通用的 UI ,让用户拥有一致的 Firefox 视觉体验,然而该目标明显失败了,这版本的 UI 被用户吐槽”在哪看起来都像平板电脑“。

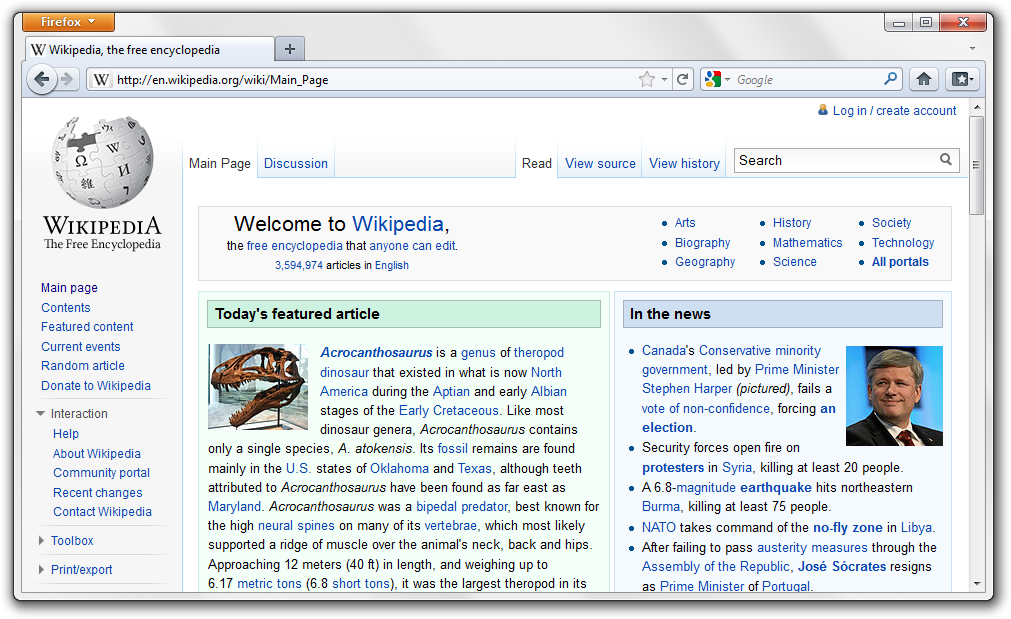
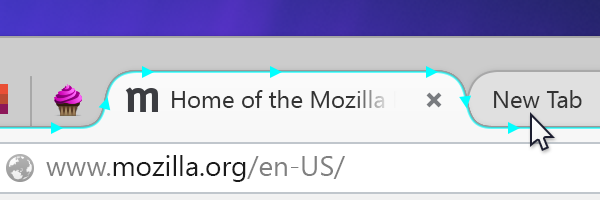
Photon (v57, 2017.11)
Photon 是一个广受好评的 UI 设计体系,一直使用到 2021 年 6 月。

该版本对于 UI 视觉进行了大量的重新设计,比如选项卡的形状改为直角,图标从 PNG 更改为基于 SVG。

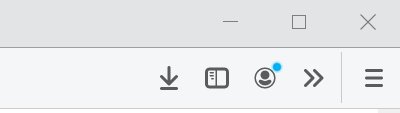
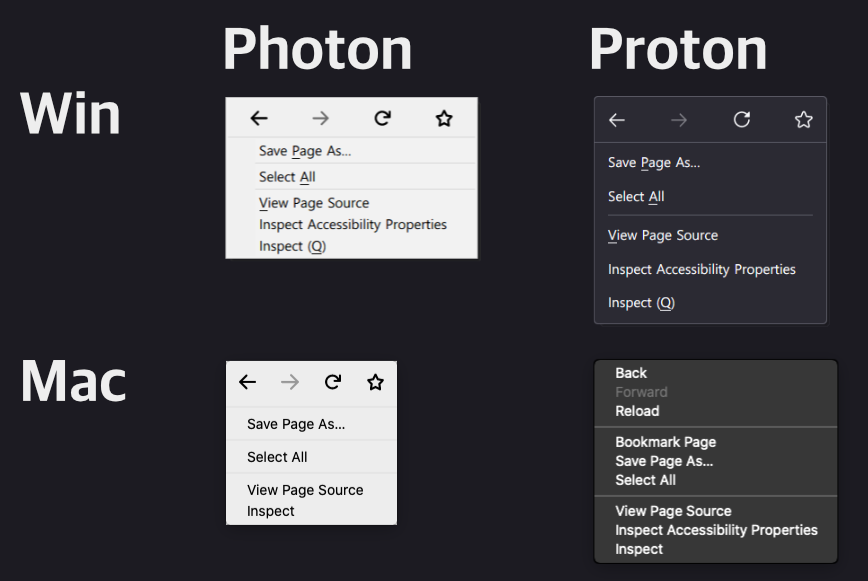
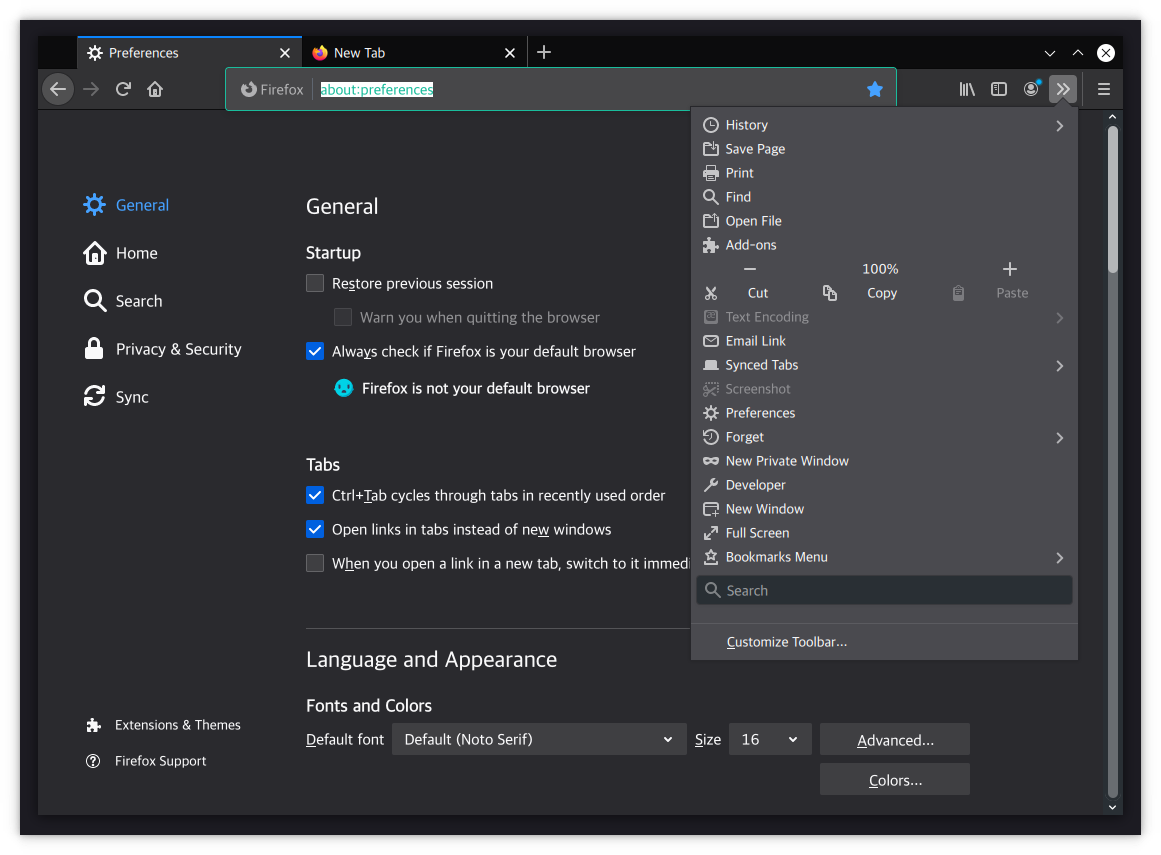
功能菜单从网格式面板更改为现代化的列表格式菜单,下图为 Windows 10 和 Mac 上的列表面板:

Photon 设计充分利用了带有 SVG 幻灯片技术的合成器,让动画效果看起来更多维:


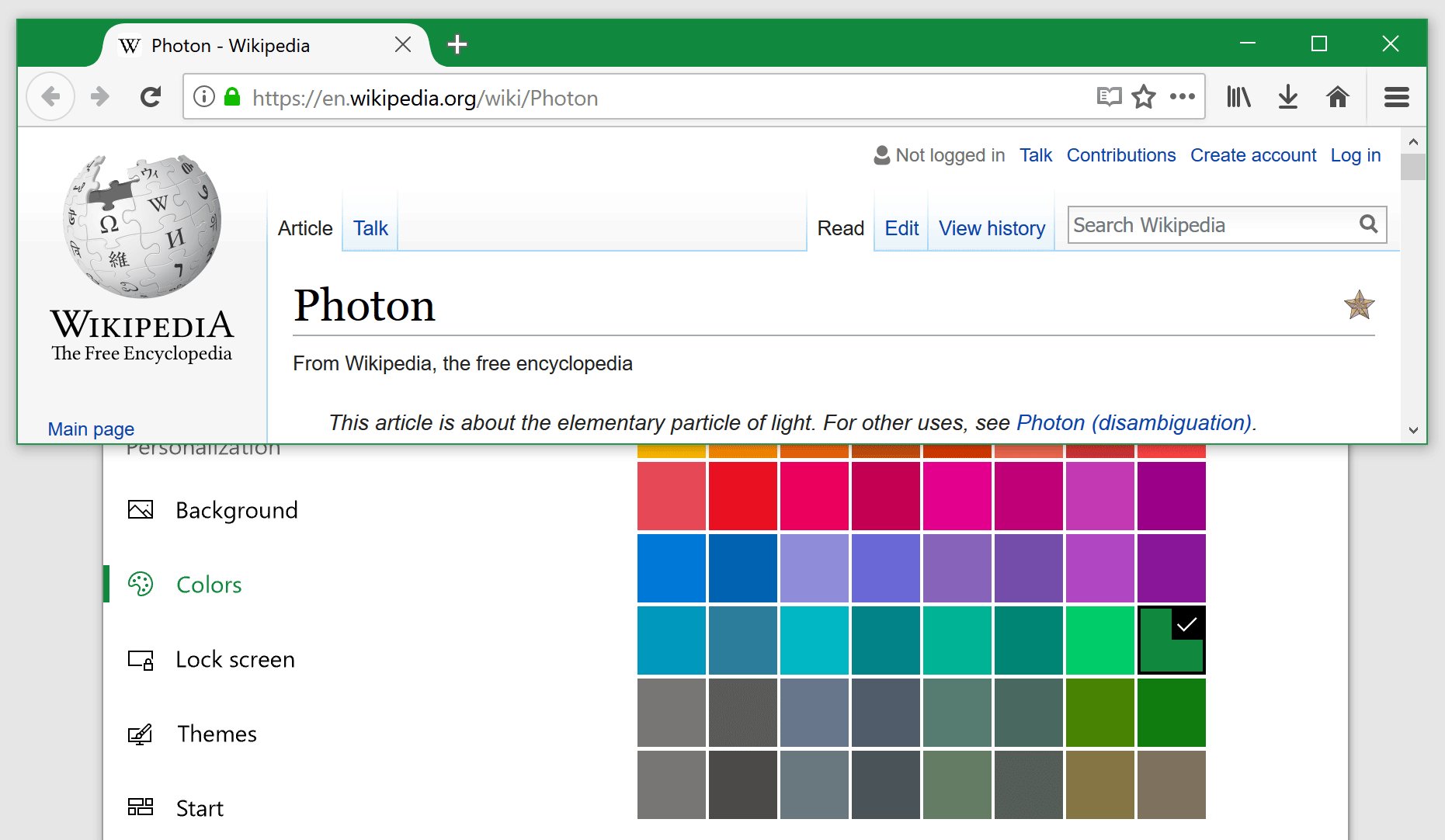
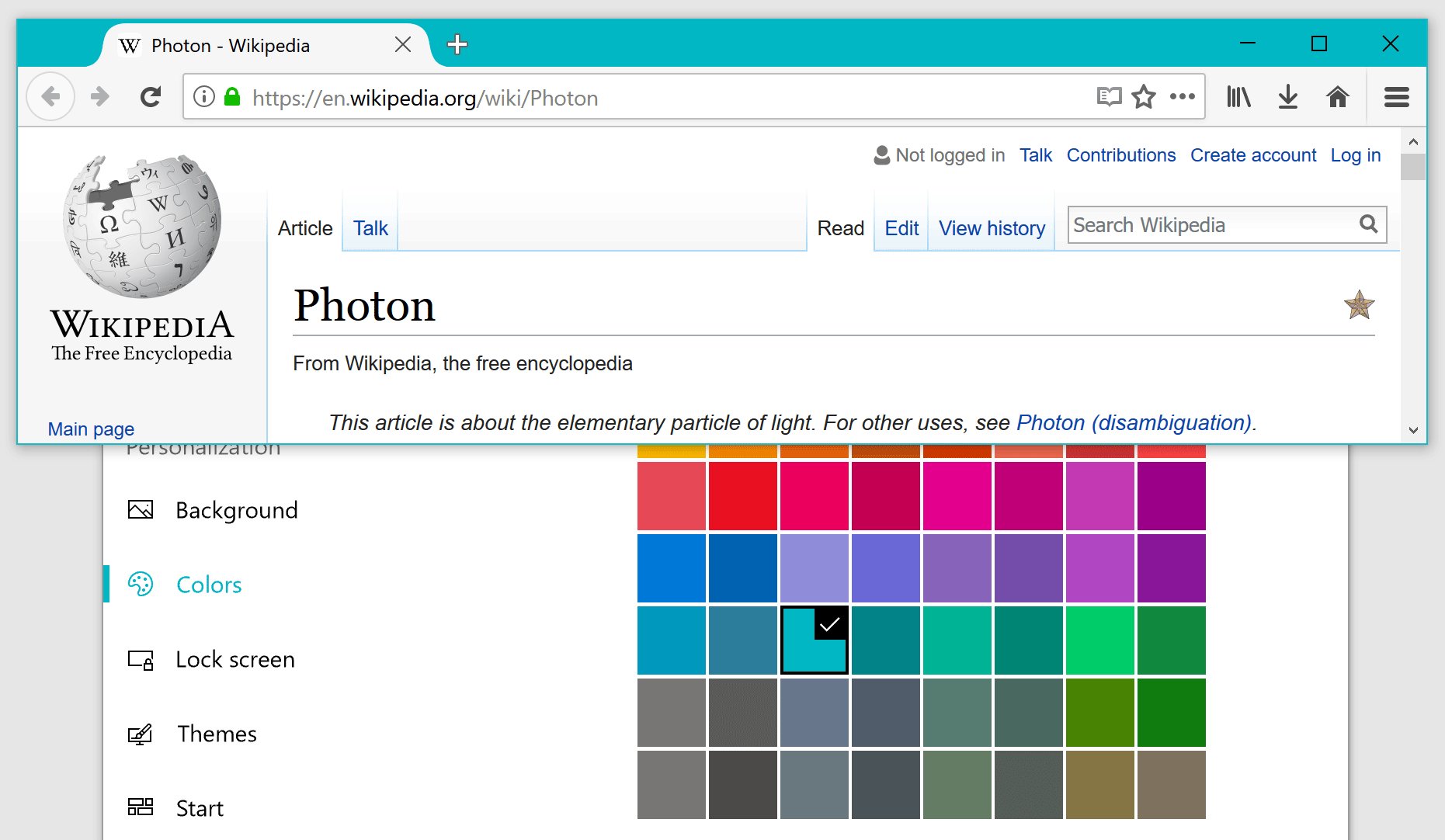
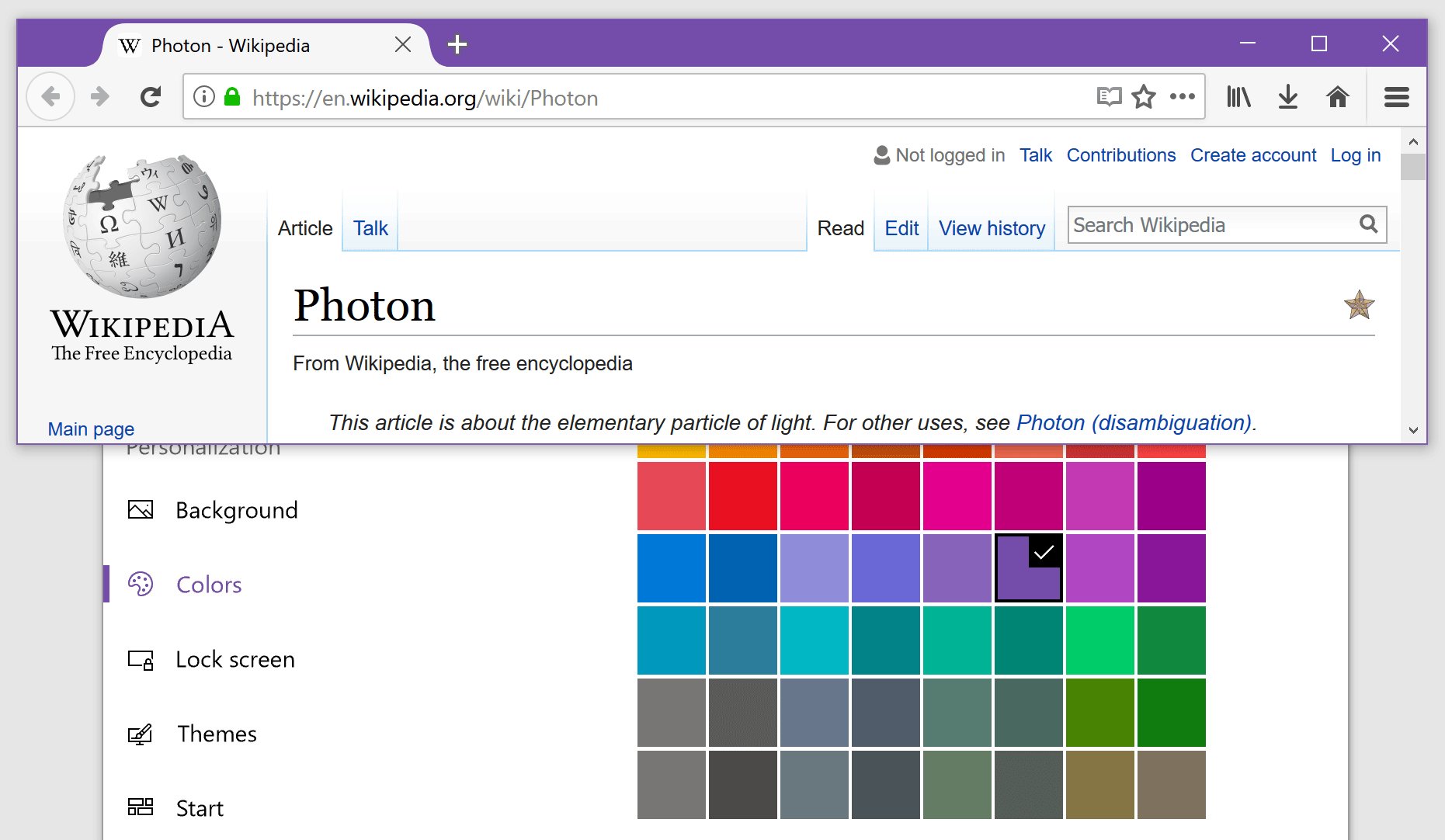
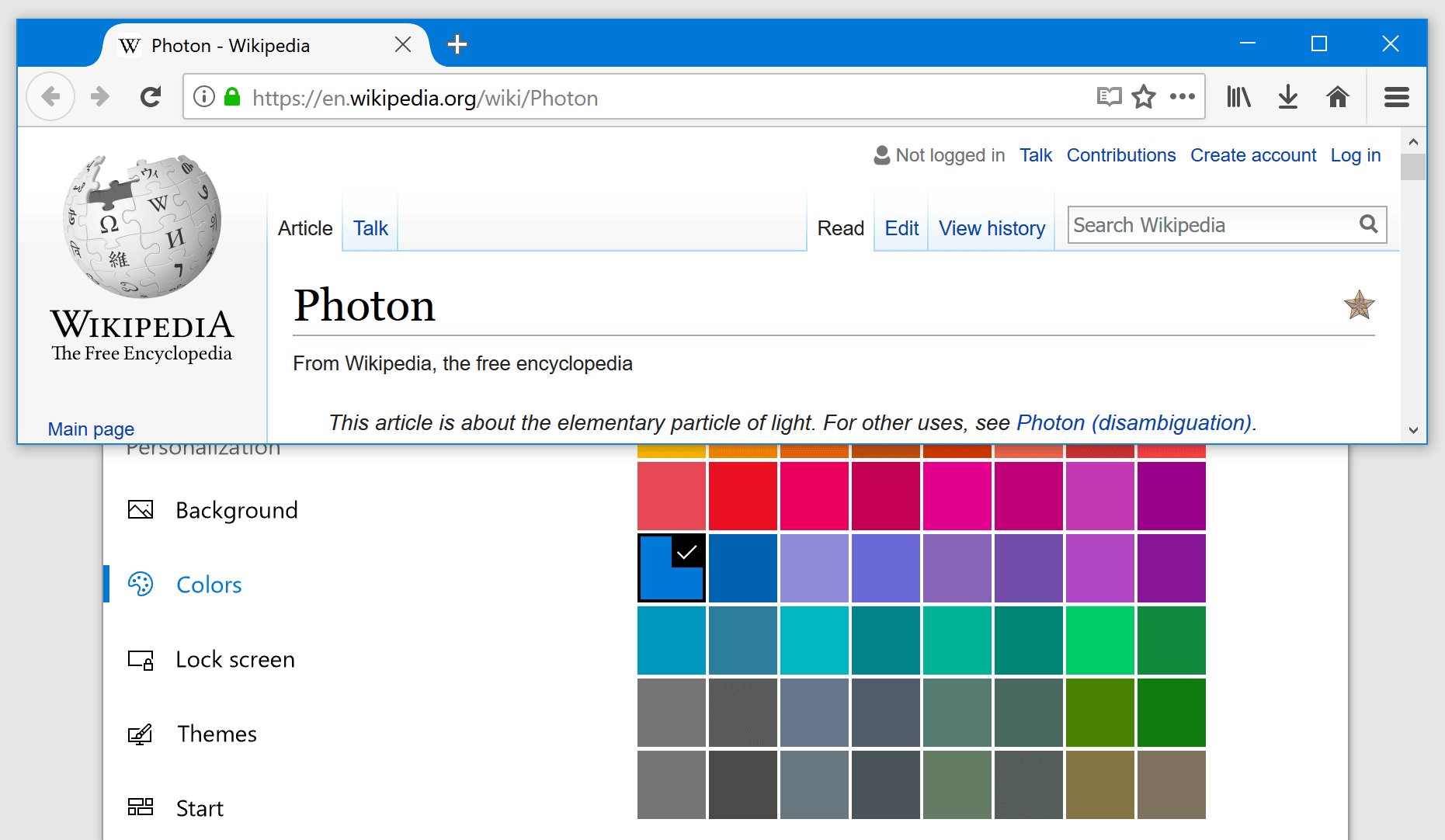
浏览器的标题栏支持自定义的高亮颜色,同时也支持跟随操作系统的颜色:

总结一下该版本特性:
- 组件:基于列表的面板、页面操作、库菜单
- 动画:为按钮、选项卡、面板等的操作添加大量动画。
- 视觉重新设计:标签、图标、密度、形状等。
- 性能:改进初始化、同步回流等性能。
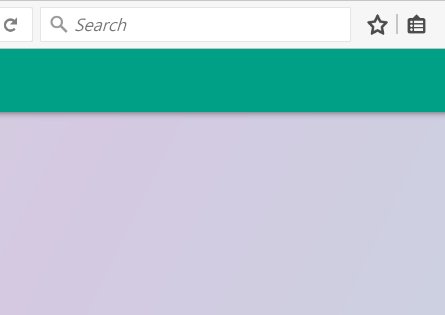
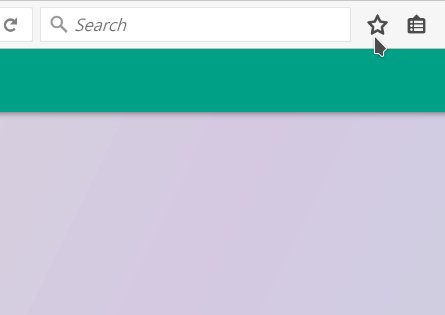
Proton (v89, 2021.06)

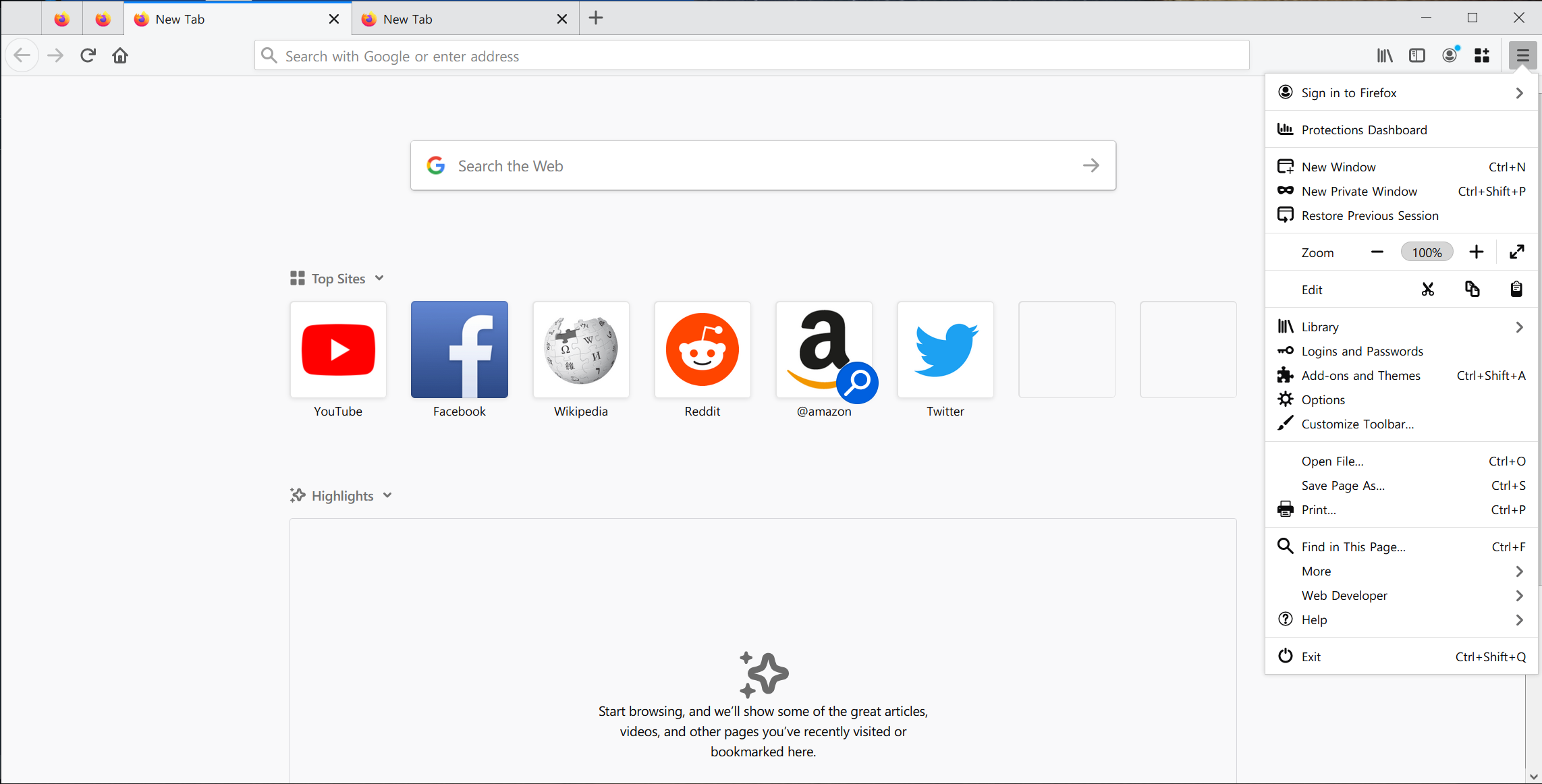
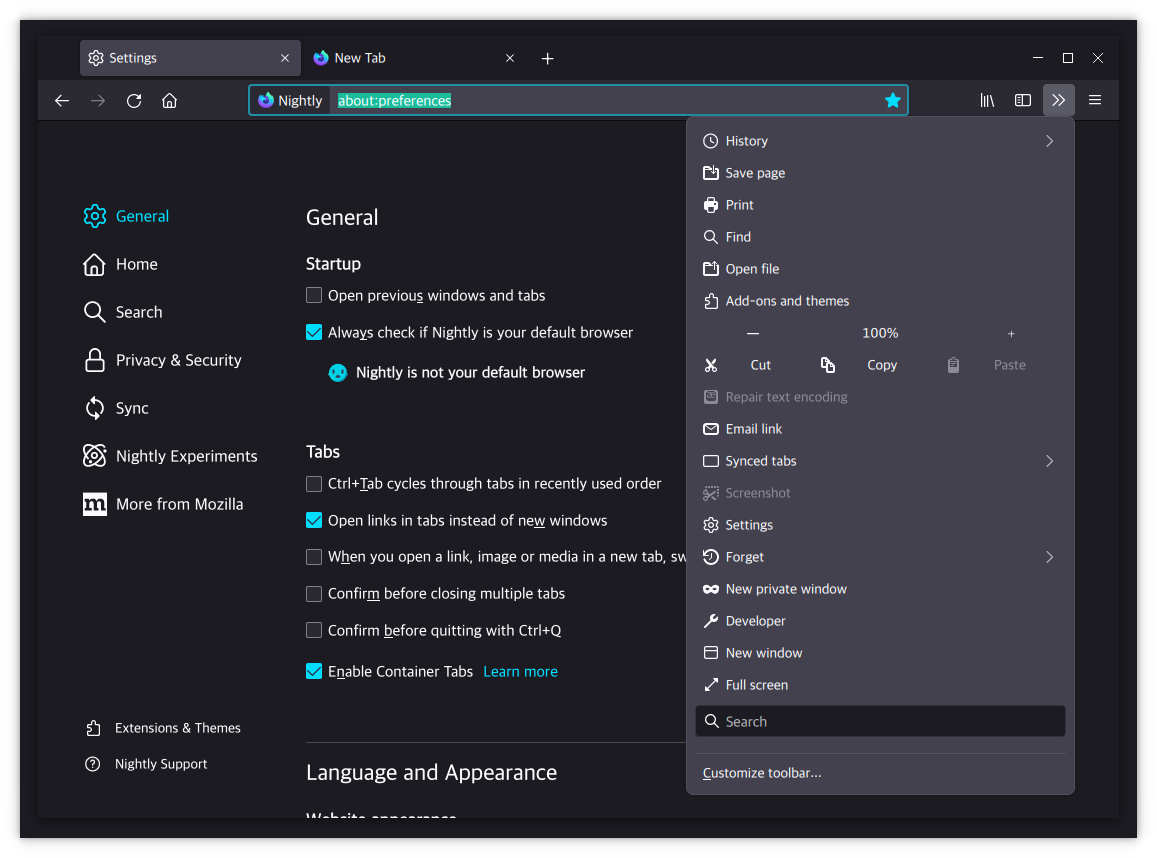
最新版本的 UI ,所有功能菜单都获得了对应的样式设计:

上下文菜单分离开来,获得了独立区域


更一致的色调、更精细的图标,以及在不同颜色下的精彩呈现:


整体的动画变得非常整洁,且富有指示性,比如刷新和下载动画:


另一个重要的变化是引入了骨架屏,使启动感觉更快(仅限 Windows):

然而该版本也有一些问题,比如过宽的填充、图标太小导致难以精准点击,还删除了很多常用的图标(如地址栏中的页面操作菜单)和一些保守好评的动画效果(如添加书签)。
总而言之,Firefox 每隔 3-4 就会出一版新的 UI ,而且每次都是大改动。而 Chrome 和首发时的模样没啥区别...
