UJCMS是在Jspxcms多年的开发经验上,重新设计开发的Java开源内容管理系统(java cms)。使用SpringBoot、MyBatis、Shiro、Lucene、FreeMarker、TypeScript、Vue3、ElementPlus等技术。针对原系统中的一些痛点问题,进行解决、优化和改进,并使用AGPL-3开源协议发布。
UJCMS is a Java open source content management system (java cms) redesigned and developed based on the development experience of Jspxcms for many years. Use SpringBoot, MyBatis, Shiro, Lucene, FreeMarker, TypeScript, Vue3, ElementPlus and other technologies. For some pain points in the original system, solve, optimize and improve, and use the AGPL-3 open source protocol to release.
Technically, a mainstream, advanced and simple architecture is chosen to facilitate users to carry out secondary development. The persistence layer replaced Hibernate with MyBatis; the view layer replaced JSP with Vue3, which separated the front and back ends; the database was also redesigned. The design emphasizes "simple" and "flexible", avoids complicated design and implementation, and reduces system maintenance costs and secondary development difficulties. Function use also requires "simple" to avoid complex use logic.
Official website address: https://www.ujcms.com Download address: https://www.ujcms.com/download/. Provide installation package download.
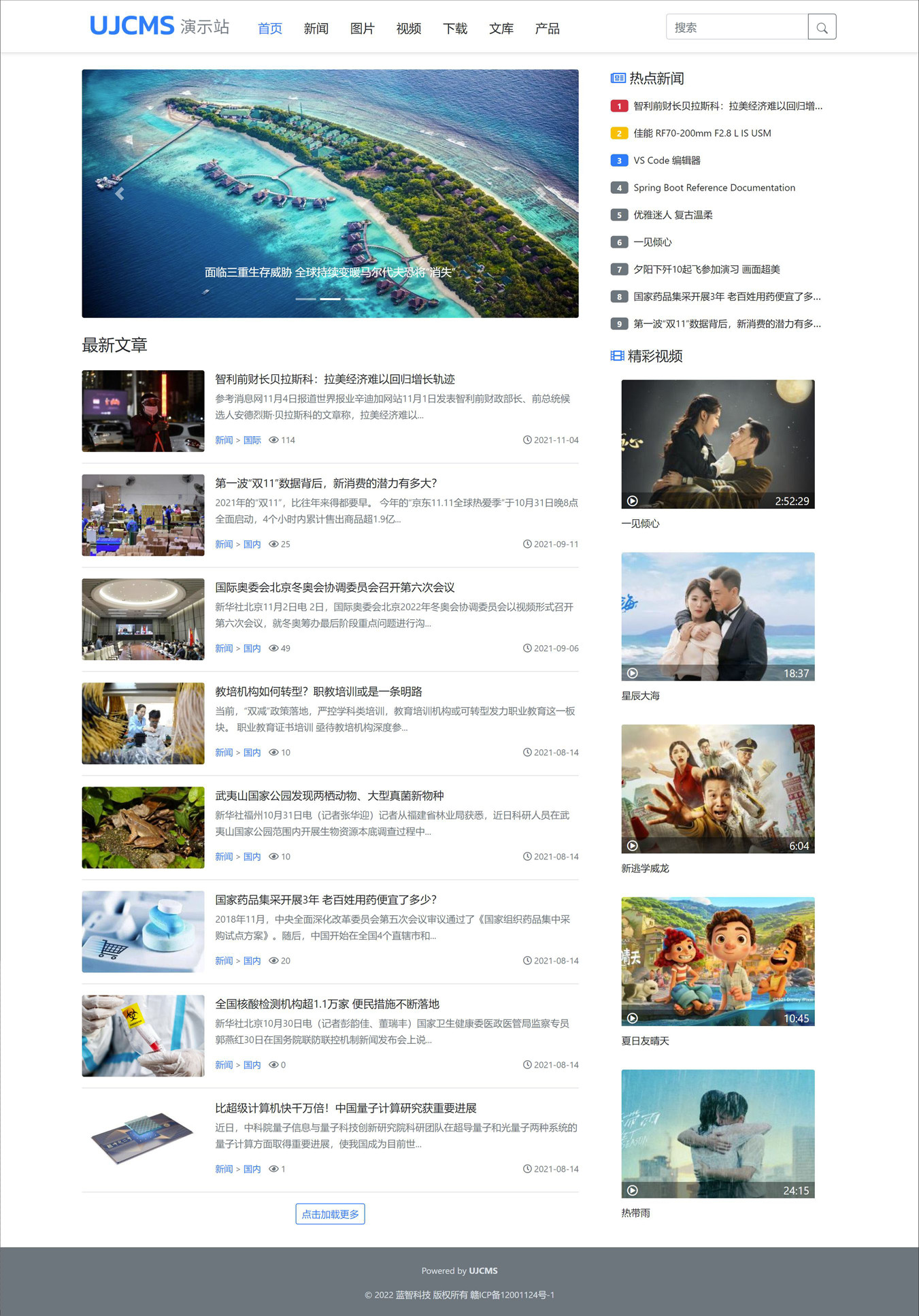
Demo station front desk: https://demo.ujcms.com. Use mobile phone access or browser mobile phone mode to access the front desk, the mobile phone page will be displayed automatically.
Demo station background: https://demo.ujcms.com/cp/. After the demo user logs in, he only has the function of browsing the background, and after clicking all the operation functions, it will show that he has no access (403). For operational testing, you can download the software to install it locally.
Technical and functional highlights Custom fields can be queried: All custom fields can be queried to enhance the flexibility of the system.
Custom field visual design: Custom fields use drag-and-drop visual design, what you see is what you get.
URL address SEO optimization: The dynamic addresses of columns and articles can be modified through the system's global setting function. The default column and article URL address prefixes are /channel and /article, which can be modified according to your needs, such as changing to /categories and /archives. In the case of multiple sites, the subsite URL address is also changed from the original www.example.com/site-abc to the more friendly www.example.com/abc.
Clean up junk attachments: When the system is in use, there may be many attachments, such as misrepresented pictures, etc. After the article is deleted, the pictures in the article will remain in the system, resulting in a large number of unused junk pictures and attachments. The attachment management in the system can view all unused pictures and attachments and delete them.
Independent deployment of attachments, templates, and index files: The files generated when the system is running can be separated from the program and deployed to an independent directory, which is convenient for system backup, upgrade and management. For example, uploaded pictures and attachments, front-end templates, and index files can all be deployed to directories other than the program.
Template files and CSS and JS are in the same directory: The separate directory structure of template files, CSS and JS will bring great inconvenience to template production and deployment. The design of the template file and CSS, JS together, will be much more convenient.
MyBatis parameterized query: Background data usually needs to be searched through different fields, and writing a large number of queries for each table is undoubtedly a heavy work. The MyBatis parameterized query function can realize the query function of any field and associated table (such as: Q_title=abc, Q_user-username=test) by passing the query parameters through the front desk, without writing code in the background, which greatly reduces the development workload of the backend.
Primary and secondary table splitting: Split the primary and secondary tables for complex tables with a large amount of queries, put commonly used query fields in the main table, and put infrequently used fields in the secondary table to improve performance under large data volumes.
Back-end technology SpringBoot: Provides out-of-the-box functions for Spring. Simplifies Spring configuration and provides auto-configuration auto-configuration capabilities.
SpringMVC: MVC framework, easy to use, less bugs.
Mybatis: Persistence framework.
FreeMarker: Website template component.
Shiro: Security component. Easy to configure.
Lucene: Full-text search component.
Front-end technology TypeScript: a superset of JavaScript.
Vue 3: JavaScript framework.
ElementPlus: Vue 3 UI framework.
Tailwind CSS: A functional class-first CSS framework.
Tinymce: Rich text editor.
Function List Content Article Management Column Management Block Management Attachment Management Generation Management Configuration Global Settings Site Settings Model Management Block Settings Dictionary Type Dictionary Data User User Management Role Management User Group Management Organization Management System Site Management Storage Point Management Front-end Template Background Interface
...
技术上选择主流、先进、简单的架构,方便用户进行二次开发。持久化层用MyBatis替换了Hibernate;视图层用前后端分离的Vue3替换了JSP;数据库也进行了重新设计。设计上强调“简单”、“灵活”,避免繁杂的设计和实现,降低系统维护成本和二次开发难度。功能使用上也要求“简单”,避免复杂的使用逻辑。
- 官网地址:https://www.ujcms.com
- 下载地址:https://www.ujcms.com/download/。提供安装包下载。
- 演示站前台:https://demo.ujcms.com。使用手机访问或者浏览器手机模式访问前台,会自动呈现手机页面。
- 演示站后台:https://demo.ujcms.com/cp/。演示用户登录后只拥有浏览后台功能,所有操作功能点击后都会显示无权访问(403)。如需进行操作测试,可以下载软件到本地安装。
技术及功能亮点
自定义字段可查询:所有的自定义字段都可查询增强了系统的灵活性。
自定义字段可视化设计:自定义字段使用拖拽式的可视化设计,所见即所得。
URL地址SEO优化:栏目和文章的动态地址可以通过系统的全局设置功能进行修改。默认的栏目和文章URL地址前缀为/channel和/article,可以根据自己的需要修改,如改为/categories和/archives。多站点的情况下,子站点URL地址也由原来的www.example.com/site-abc的形式改为更友好的www.example.com/abc的形式。
清理垃圾附件:系统使用时,可能会多传、误传图片等附件;在删除文章后,文章中的图片还保留在系统中,产生大量的未使用的垃圾图片和附件。系统中的附件管理可以查看所有未使用的图片和附件,并可对其进行删除。
附件、模板、索引文件独立部署:系统运行时产生的文件可以和程序分开,部署到独立的目录,方便系统备份、升级和管理。比如上传的图片和附件、前台的模板、索引文件,都可以部署到程序以外的目录。
模板文件和CSS、JS在同一目录:模板文件和CSS、JS分开的目录结构,会给模板制作和部署带来很大的不便性。而将模板文件和CSS、JS放在一起的设计,会方便很多。
MyBatis参数化查询:后台数据通常会需要通过不同字段进行搜索,对每个表都写大量的查询,无疑是一项繁重的工作。MyBatis参数化查询功能通过前台传递查询参数,即可实现任意字段及关联表的查询功能(如:Q_title=abc,Q_user-username=test),无需后台编写代码,大幅减少后端的开发工作量。
主副表拆分:对查询量大的复杂表进行主副表拆分,把常用的查询字段放到主表,不常用的字段放到副表,提升大数据量下的性能表现。
后端技术
- SpringBoot:提供了对Spring开箱即用的功能。简化了Spring配置,提供自动配置auto-configuration功能。
- SpringMVC:MVC框架,使用方便,Bug较少。
- Mybatis:持久化框架。
- FreeMarker:网站模板组件。
- Shiro:安全组件。配置简便。
- Lucene:全文检索组件。
前端技术
- TypeScript: JavaScript的一个超集。
- Vue 3:JavaScript框架。
- ElementPlus:Vue 3 UI 框架。
- Tailwind CSS: 功能类优先的 CSS 框架。
- Tinymce: 富文本编辑器。
功能列表
- 内容
- 文章管理
- 栏目管理
- 区块管理
- 附件管理
- 生成管理
- 配置
- 全局设置
- 站点设置
- 模型管理
- 区块设置
- 字典类型
- 字典数据
- 用户
- 用户管理
- 角色管理
- 用户组管理
- 组织管理
- 系统
- 站点管理
- 储存点管理
前台模板

后台界面

