给WordPress Paper主题文章页添加 编辑按钮,本文案例 paper主题
从别的主题拷贝 编辑按钮代码如下
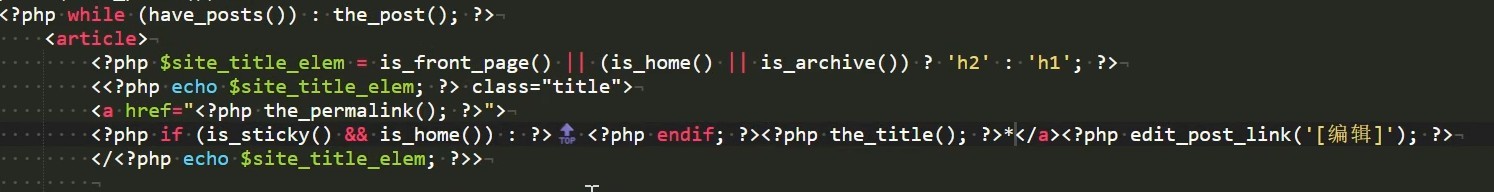
<?php edit_post_link('[编辑]'); ?>
放置到Paper文章页相关位置
经研究 本主题无single.php文件
只能从index.php里面查找 一番测试 最终效果请看

编辑器增强代码(给编辑器增加功能包括调整字体大小颜色等)
把下面代码添加到function.php即可
/* Name: 编辑器增强代码 * 作者:三十一度(www.31du.cn) */
function _add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cut';
$buttons[] = 'image';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
$buttons[] = 'wp_page';
$buttons[] = 'charmap';
return $buttons;
}
add_filter("mce_buttons_2", "_add_editor_buttons");
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
