这款 关注很久了 官方github项目页 https://github.com/WebStackPage/WebStackPage.github.io
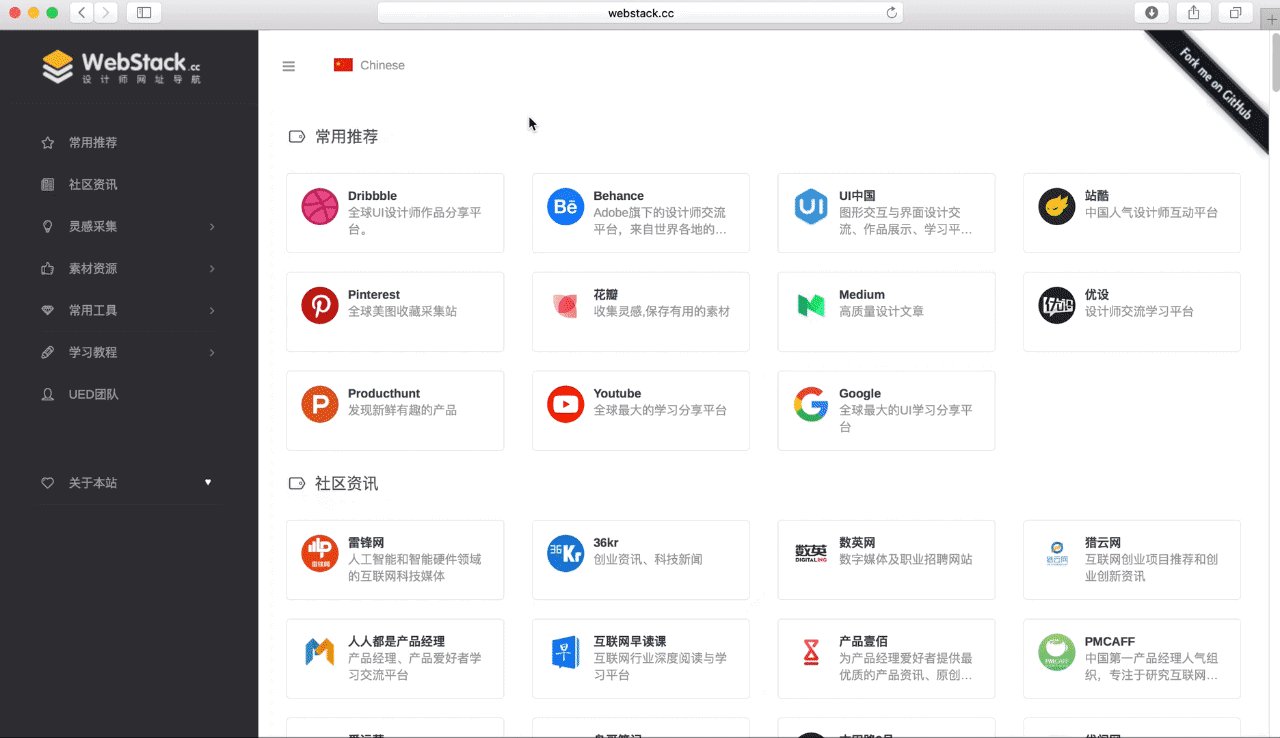
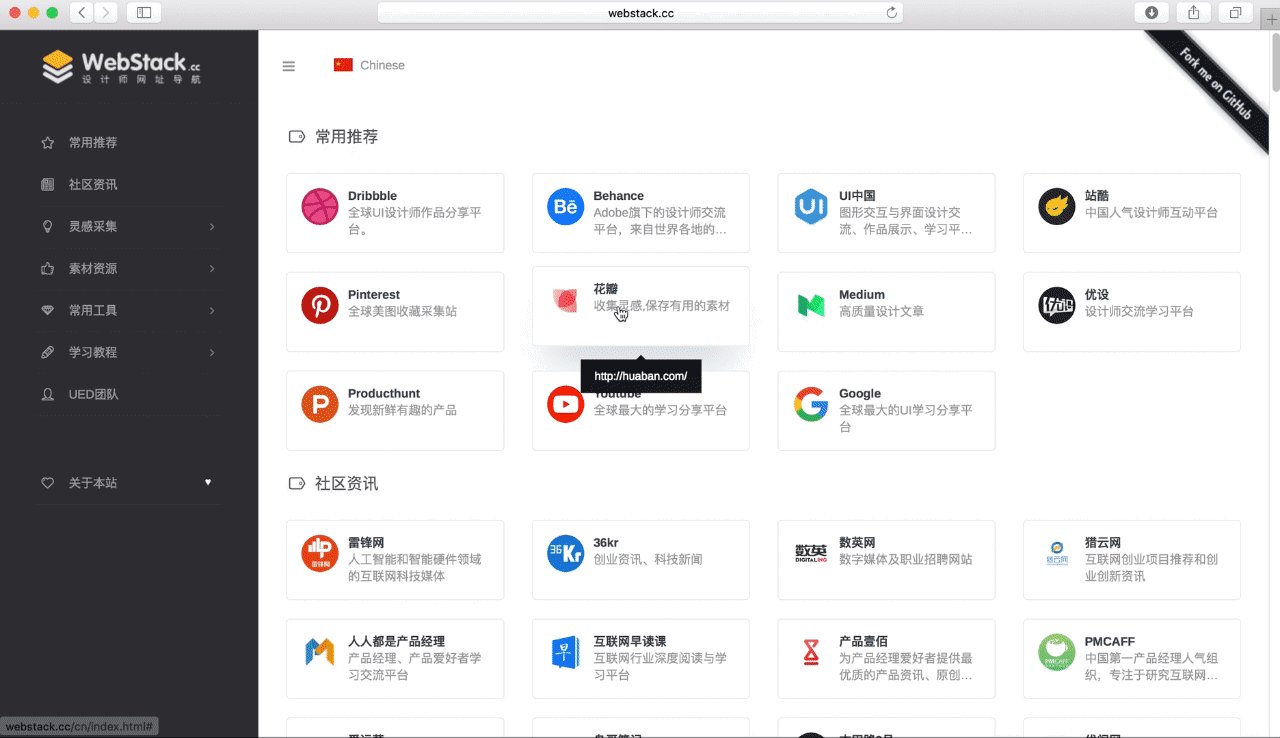
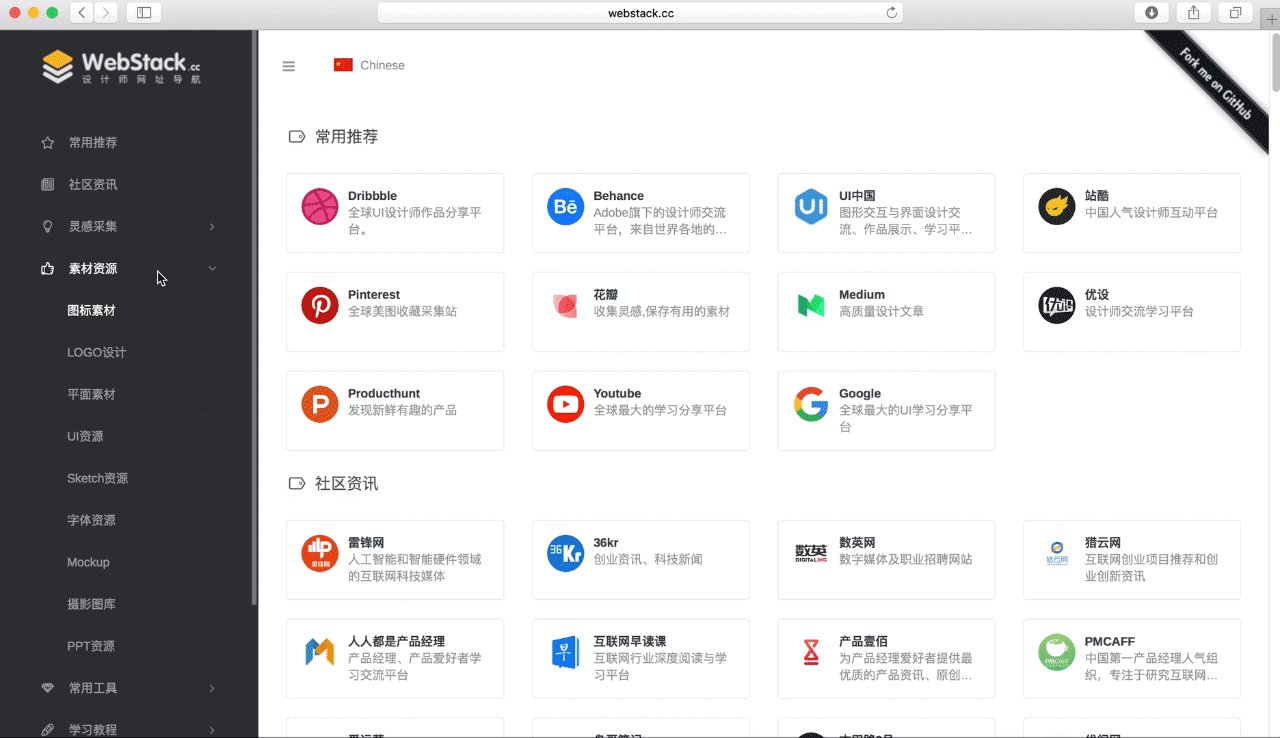
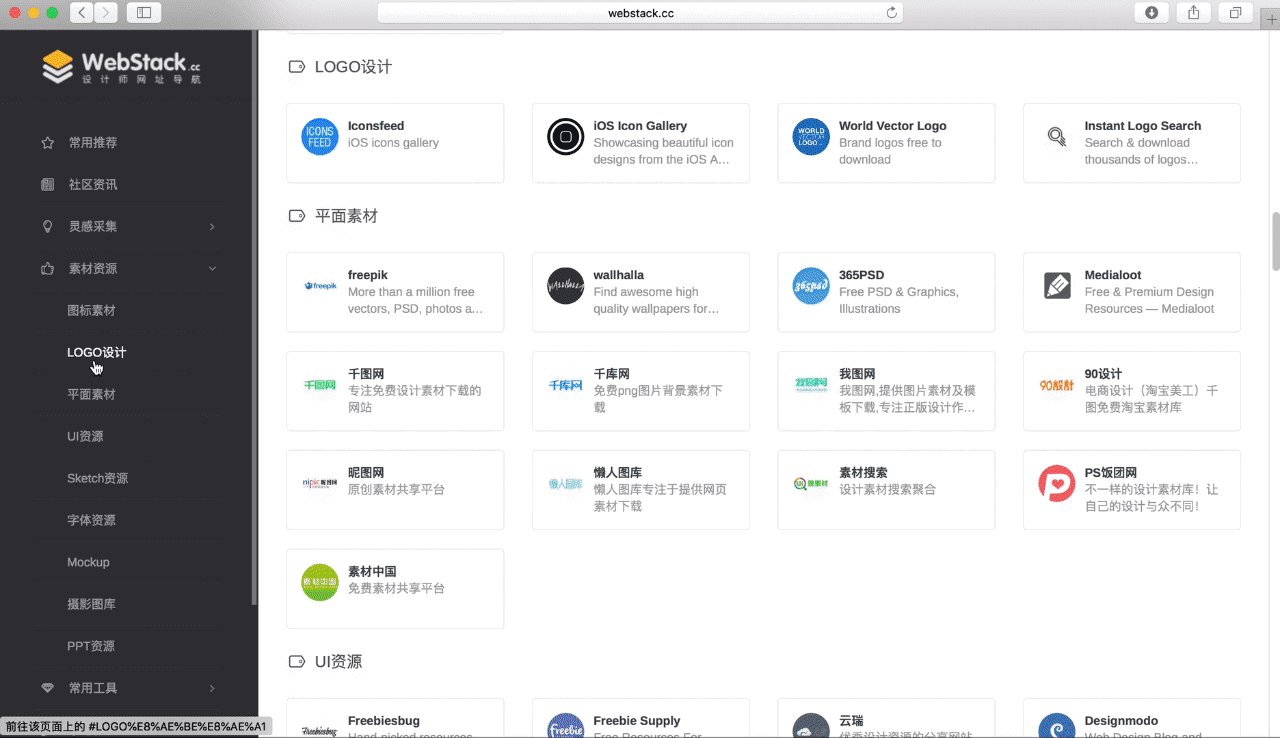
静态响应式网址导航网站 - webstack.cc
本项目这是一个网址导航网站,内容均由viggo收集并整理。本项目前端基于bootstrap前端框架开发,各后台及主题版本由广大网友提供。
下面提供了多种主题及后台版本供大家选择,感谢各位GitHub网友无私贡献?,具体各版本后台使用方法请查看对应的开源说明文档!
注意⚠️:以下webstack所有项目均为开源项目,webstack没有任何Pro版本或者专业版本!
这是一个开源的公益项目,你可以拿来制作自己的网址导航,也可以做与导航无关的网站。如果你有任何疑问,可以通过个人网站viggoz.com中的联系方式找到我,欢迎与我交流分享。
欢迎加群一起学习交流技术
| 个人微信号(viggo) | QQ交流群(304584722) | QQ交流群2(740911918) |
|---|---|---|
 |  |  |
怎么用?
你可以像我一样直接使用静态托管形式,如果你需要一个后台系统方便管理,可以参考下面的第二第三种解决方案:
方法1. 使用静态托管
最简单快速上线自己的导航网站,你可以直接下载本项目修改内容既可部署上线。
方法2. 使用基于 Laravel 搭建的后台系统?(感谢@hui-ho提供)
开源地址:https://github.com/hui-ho/WebStack-Laravel
Docker部署版本:https://hub.docker.com/r/arvon2014/webstack-laravel
方法3. Hexo主题
开源地址: https://github.com/HCLonely/hexo-theme-webstack
方法4. Hugo主题
开源地址: https://github.com/iplaycode/webstack-hugo 主题演示: https://iplaycode.github.io/nav/
方法5. 基于Java开发的后台系统?(感谢@jsnjfz提供)
开源地址:https://github.com/jsnjfz/WebStack-Guns
方法6. springboot后台 Nikati-WebStack-Guns ❤️ (感谢Nikati (Nikati)提供)
开源地址:https://github.com/Nikati/WebStack-Guns-NKT
方法7.1 使用 Jekyll 版本的后台?(感谢@0xl2oot提供)
开源地址:https://github.com/0xl2oot/webstack-jekyll
方法7.2 从Chrome书签生成Jekyll版本配置的工具
体验网址: https://w.hanxi.info/convert.html 开源地址: https://github.com/hanxi/webstack-jekyll
方法8.1 钻芒二开Typecho主题
开源地址:https://www.zmki.cn/5366.html 比较详细的安装教程:https://www.waoww.com/typecho-theme/zmki-webstack.html 预览地址:https://tool.zmki.cn/
'
目前本站天才导航就是用的此货(钻芒二开Typecho主题)
这个官方的各平台的导航做到已经够全面
但是去掉了一个WordPress的主题
具体原因不知 难道有恶意代码 ??
都是开源的不至于
那这里 我补充一个wp的主题
方法8.3 WordPress 版 WebStack 导航主题使用说明,更新于20200115
https://www.iowen.cn/wordpress-version-webstack/
这个主题 未测试 应该的ok的
下载地址也放出
项目地址 https://github.com/owen0o0/WebStack
https://github.com/owen0o0/WebStack/releases
方法8.2 seoGO二开Typecho主题
开源地址:https://www.seogo.me/muban/webstack.html
方法9. 静态博客Gridea主题
开源地址: https://github.com/lmm214/gridea-theme-webstack 在线预览: https://edui.fun/
方法10. VUE版本
开源地址: https://github.com/Anjaxs/WebStack-vue/tree/master
方法11. 自己写后台系统
可以按照自己的喜好和框架搭建后台系统,也可以参考我设计好的后台框架自行搭建。本站设计开发过程在我的博客文章有详细讲到《webstack | viggo》。静态源码(半成品):https://github.com/WebStackPage/webstack-Admin
如果你有更好的解决方案,并且能够开源供大家使用,可以在本项目提Issus,或者直接通过我个人网站中的联系方式联系我。
JUST DOWNLOAD AND DO WHAT THE fuck YOU WANT TO.
关于图片资源
/assets/images/logos/default.png 这是网站标签的默认图标
/assets/images/logos 这里是所有网站内的图标切图,尺寸均为120px*120px
/assets/webstack_logos.sketch 这是网站标签收录的所有图标设计源文件,你可以在这里下载 。打开前请确认Sketch版本高于50.2(55047)
优秀项目示例
本项目开源已经有一年多,陆续有很多小伙伴使用这个主题制作了自己的导航网站,下面列出了一些我知道的基于webstack或者使用webstack主题开发的项目,都是做的比较好的一些小伙伴,供大家借鉴。也欢迎各位开发者把自己的项目加进来~ 发 Pull Request 或 Issue 即可 (入选标准:必须是webstack项目相关的网站)