简介
Wikitten是一款开源Wiki知识管理系统,使用PHP开发,支持Markdown语法,无需数据库,自动生成树形目录,适合用来做个人Wiki知识库。
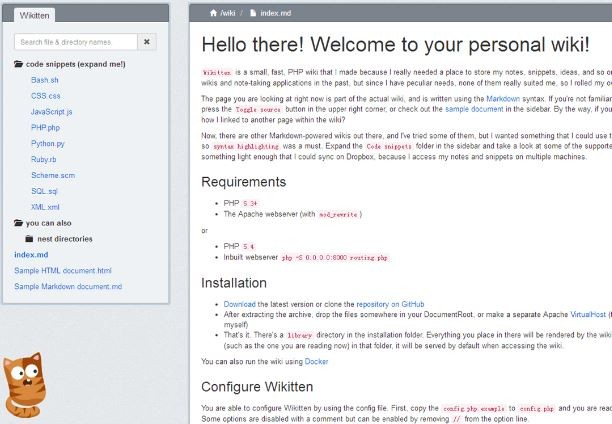
截图

安装
环境要求:PHP >= 5.3,需要Fileinfo组建支持。
搭建好Web环境,建议使用宝塔面板,教程:宝塔面板安装教程,然后进入后台再安装PHP和nginx环境,再找到左侧软件管理-PHP管理-设置-安装Fileinfo拓展。
#如果Fileinfo拓展安装失败,就是内存太小,我们可以添加swap,不适用于ovz
1、手动添加,方法查看:https://www.moerats.com/archives/19/。
2、面板添加,找到左侧软件管理-系统工具-安装Linux工具箱,然后进入工具箱添加。
接下来解析并添加域名,然后下载源码:Wikitten.zip,再放到站点根目录并解压。将config.php.example重命名为config.php,根据实际情况修改或注释里面内容,配置文件说明如下:
#设置站点标题
define('APP_NAME', 'My Wiki');
#选择首页文件,必须位于library文件夹下(一般不需要修改)
define('DEFAULT_FILE', 'index.md');
#设置文档目录(一般不需要修改)
define('LIBRARY', '/path/to/wiki/library');
#启用任何文件的页内编辑(不知道用来干嘛的,保持默认就行)
define('ENABLE_EDITING', true);
#启用JSON Front Matter(元数据),可对文档设置title/keywords等
define('USE_PAGE_METADATA', true);
#使用黑色主题
define('USE_DARK_THEME', true);
#是否显示左下角LOGO
define('USE_WIKITTEN_LOGO', false);
Wikitten需要伪静态支持,如果是Apache一般不需要修改,站点根目录已经内置.htaccess伪静态规则。如果是Nginx,请添加下面的配置到server段内,并重启Nginx。
#宝塔面板找到左侧网站点击域名,直接在伪静态添入以下代码
location ~* ^/static/(css|js|img|fonts)/.+.(jpg|jpeg|gif|css|png|js|ico|html|xml|txt|swf|PDF|txt|bmp|eot|svg|ttf|woff|woff2)$ {
access_log off;
expires max;
}
location / {
rewrite ^(.*)$ /index.php last;
}
最后访问你的域名即可。
使用说明
Wikitten支持markdown语法,直接将写好的Markdown文件存放到网站根目录library文件夹会自动生成树形结构。
Wikitten模板文件位于views目录,你可以适当修改,添加网站统计代码以及评论和一些个性化设置。
一款支持Markdown语法的Wiki知识管理系统:Wikitten搭建教程
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
